Photoshop怎么设计复古的橙色霓虹灯发光字特效呢?相信有很多用户可能还不太清楚Photoshop如何设计复古的橙色霓虹灯发光字特效,那么策坤软件园小编就为你们分享Photoshop制作复古的橙色霓虹灯发光字特效教程,一起来看看吧。
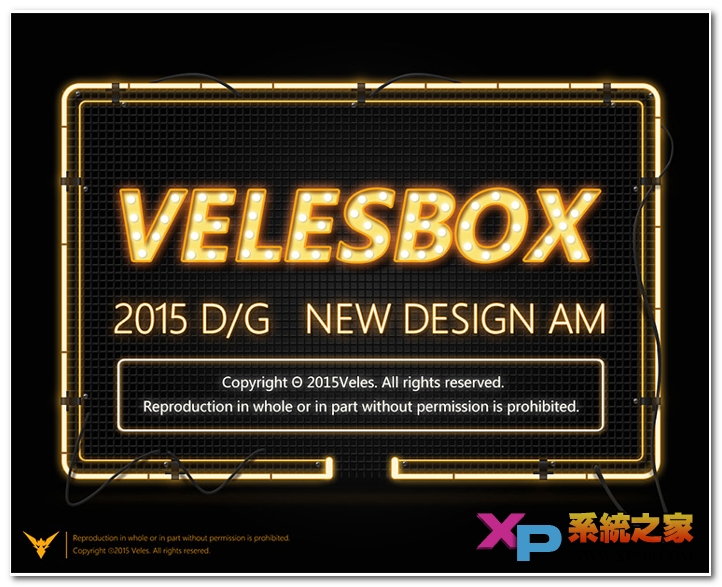
效果图是作者设计的霓虹海报,其中包括了背景、边框、霓虹字、电线等。文字部分制作比较经典,不同的文字用了不同的图层样式,局部还添加一些小装饰,这样画面就非常丰富,生动。
最终效果

1、新建画板 宽度(W):1000像素*高度(H):800像素,分辨率(R):72像素/英寸,颜色模式:RGB颜色 8位,背景:白色。
2、快捷键(T)输入文字,文字填充基础色黄色,色值:fae475,底色填充黑色渐变。

3、新建2个空心矩形,分别命名:(外框)(内框),不知道空心矩形如何设置?那一步一步说一下吧~ 把上面的参数调成下面的就可以得到边为6点的空心矩形(外框);同理制作一个小一些的(内框)边为3点。

4、基本图形已经弄出来了,下面准备开始弄效果,就是混合选项的设置。先看看效果先如下。

您看完本文的心情是:
-

愤怒
0人
-

开心
0人
-

可怜
0人
-

鼓掌
0人
-

流泪
0人
-

无语
0人
-

鄙视
0人



 新手动画,做一个简单的GIF动画图片
新手动画,做一个简单的GIF动画图片 ps制作飘动的头发的GIF动画教程
ps制作飘动的头发的GIF动画教程 Photoshop怎么制作非常有趣的秋季树叶字教程
Photoshop怎么制作非常有趣的秋季树叶字教程 腾讯TOS官方论坛签到送Q币活动 百万Q币等你拿
腾讯TOS官方论坛签到送Q币活动 百万Q币等你拿 PPR水管的优点及选购技巧
PPR水管的优点及选购技巧 几何画板怎么绘制椭圆教程
几何画板怎么绘制椭圆教程 超级会员1元开通好莱坞会员活动网址 长期有效
超级会员1元开通好莱坞会员活动网址 长期有效 魅族MX6怎么拆机图文解教程
魅族MX6怎么拆机图文解教程
 迅捷压缩 v2.1.0.0官方版
迅捷压缩 v2.1.0.0官方版 股票灯塔电脑版 v1.0.6.190307官方版
股票灯塔电脑版 v1.0.6.190307官方版 老虎证券(Tiger Trade) v3.0.3官方版
老虎证券(Tiger Trade) v3.0.3官方版 炒币宝 v3.2.3官方版
炒币宝 v3.2.3官方版 炒币宝 v3.2.1官方版
炒币宝 v3.2.1官方版 炒币宝 v3.1.7官方版
炒币宝 v3.1.7官方版 九州证券通达信 v1.20官方版
九州证券通达信 v1.20官方版 中信证券至信版 v8.40官方版
中信证券至信版 v8.40官方版 大大游资复盘工具 v4.6官方版
大大游资复盘工具 v4.6官方版 小鸭五笔输入法 V3.3.0710 免费版
小鸭五笔输入法 V3.3.0710 免费版 光速五笔输入法 v3.5.1.0202官网正式版
光速五笔输入法 v3.5.1.0202官网正式版 智能陈桥五笔 v8.0官方版
智能陈桥五笔 v8.0官方版 qq五笔输入法 v2.2.344.400官方正式版
qq五笔输入法 v2.2.344.400官方正式版 极点五笔 V7.16十周年纪念版
极点五笔 V7.16十周年纪念版 搜狗五笔输入法 v3.1.0.1751官方版
搜狗五笔输入法 v3.1.0.1751官方版 王码五笔输入法 86版+98版二合一
王码五笔输入法 86版+98版二合一 口袋贵金属 v1.0.2PC版
口袋贵金属 v1.0.2PC版 航心交易端 v1.0官方版
航心交易端 v1.0官方版 炒币宝 v3.1.6官方版
炒币宝 v3.1.6官方版 智能ABC输入法 5.23
智能ABC输入法 5.23